
Google アナリティクスのタグをGoogle タグマネージャーで設定してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
前回は、Google アナリティクスのタグをWebサイトに設定しました。
今回は、Google アナリティクスのタグをGoogle タグマネージャーで設定してみました。
Google タグマネージャーとは
Google タグマネージャー(Google Tag Manager:GTM)は、Webサイトやアプリに設定するアクセス解析や広告配信のタグを一元管理できるようにする機能で、タグ管理ツールの一種です。
GTMも、Google アナリティクスと同じくGoogle マーケティングプラットフォームの1機能となります。GTMのタグのみをWebサイト等に設定するだけで、GTMに登録されている複数のタグが設定されるようになります。
このタグの一元管理により、アクセス解析やバナー配信などの戦略策定を行うマーケティング担当者は、エンジニアにWebサイトなどの更新を依頼することなく、マーケティング担当者自身でGTMのコンソールからタグの更新や追加をかんたんに行えるようになります。
やってみた
計測対象のWebサイトの用意
まずGoogle アナリティクスでの計測対象とするWebサイトを用意します。
今回は用意する手間を省くために、CodeSandboxのこちらのVanillaなJavaScriptのTemplateをForkして、計測対象のWebサイトとして使います。
設定するGoogle アナリティクスのタグの用意
Google タグマネージャーによりWebサイトに設定する、Google アナリティクスのタグは、前回作成したものを使用します。
アカウントとコンテナの作成
ここではGoogle タグマネージャーの利用で必須となるアカウントとコンテナを作成します。
https://tagmanager.google.com/#/home にアクセスします。
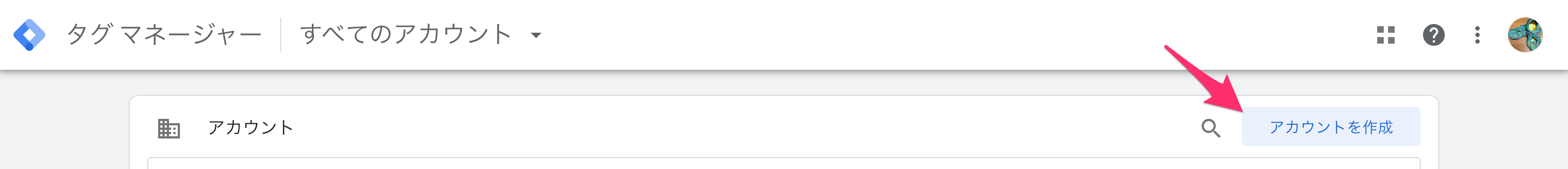
GTMのアカウントを未作成の場合は、[アカウントを作成]をクリックします。

[アカウントの設定]では、作成するアカウントの名前等を指定します。[コンテナの設定]では、最初の1つ目のコンテナの名前とどのプラットフォームで配信するかを指定します。今回も前回同様Webサイトのアクセス解析を行いたいので、ウェブを選択します。[作成]をクリックします。

利用規約への同意を求められるので、チェックを入れて[はい]をクリック。

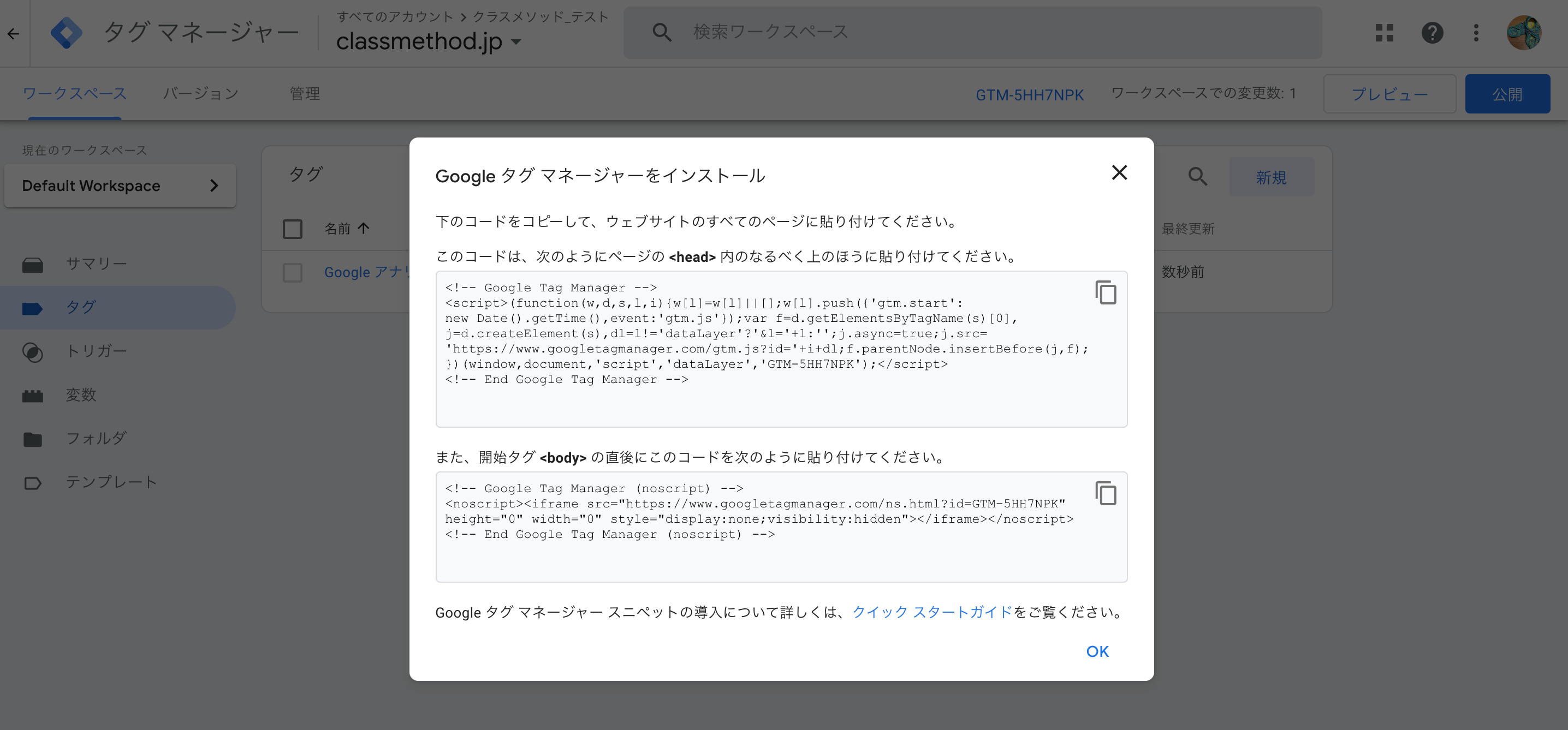
クラスメソッドというアカウントと、classmethod.jpというコンテナが作成できました。[Google タグマネージャーをインストール]というダイアログが出ますが、これは後で確認するので一旦閉じます。

コンテナへのタグの追加
ここでは今しがた作成したコンテナにGoogle アナリティクスのタグを追加します。
最初に、タグを追加したいGoogle アナリティクスのウェブストリームの画面で、[測定ID]を確認しておきます。

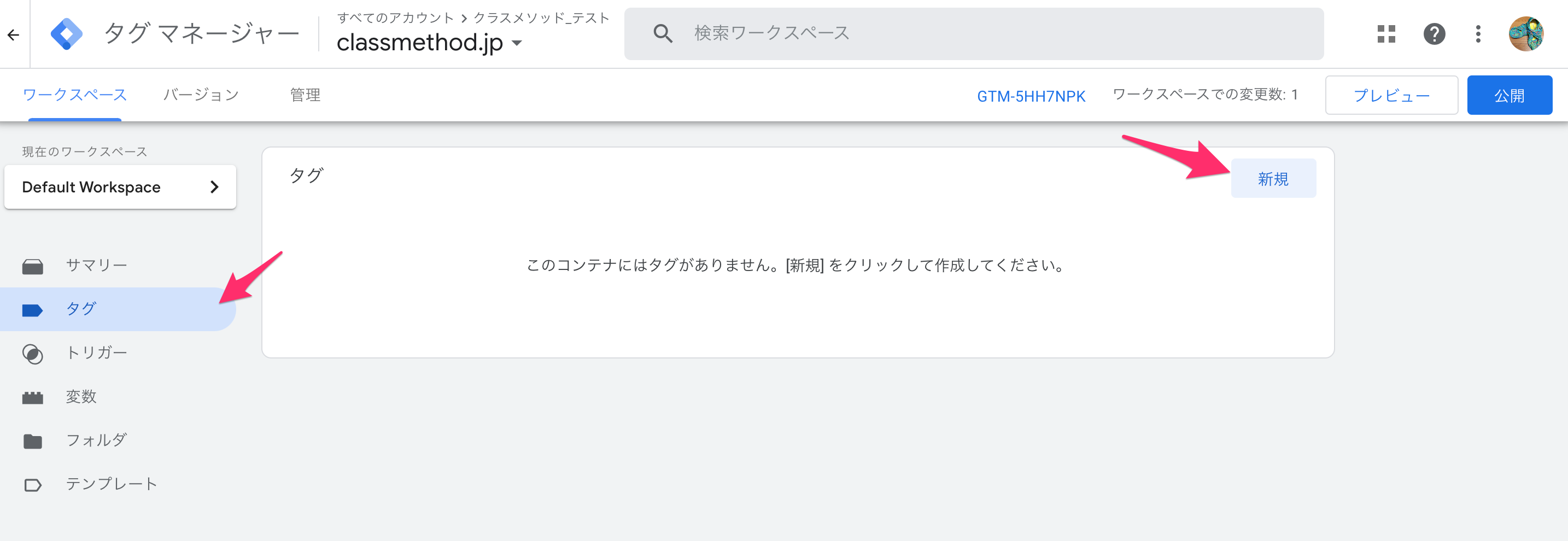
Google タグマネージャーの画面に戻ります。ナビゲーションバーで[タグ]を選択して開き、[新規]をクリック。

[タグの設定]の鉛筆マークをクリック。

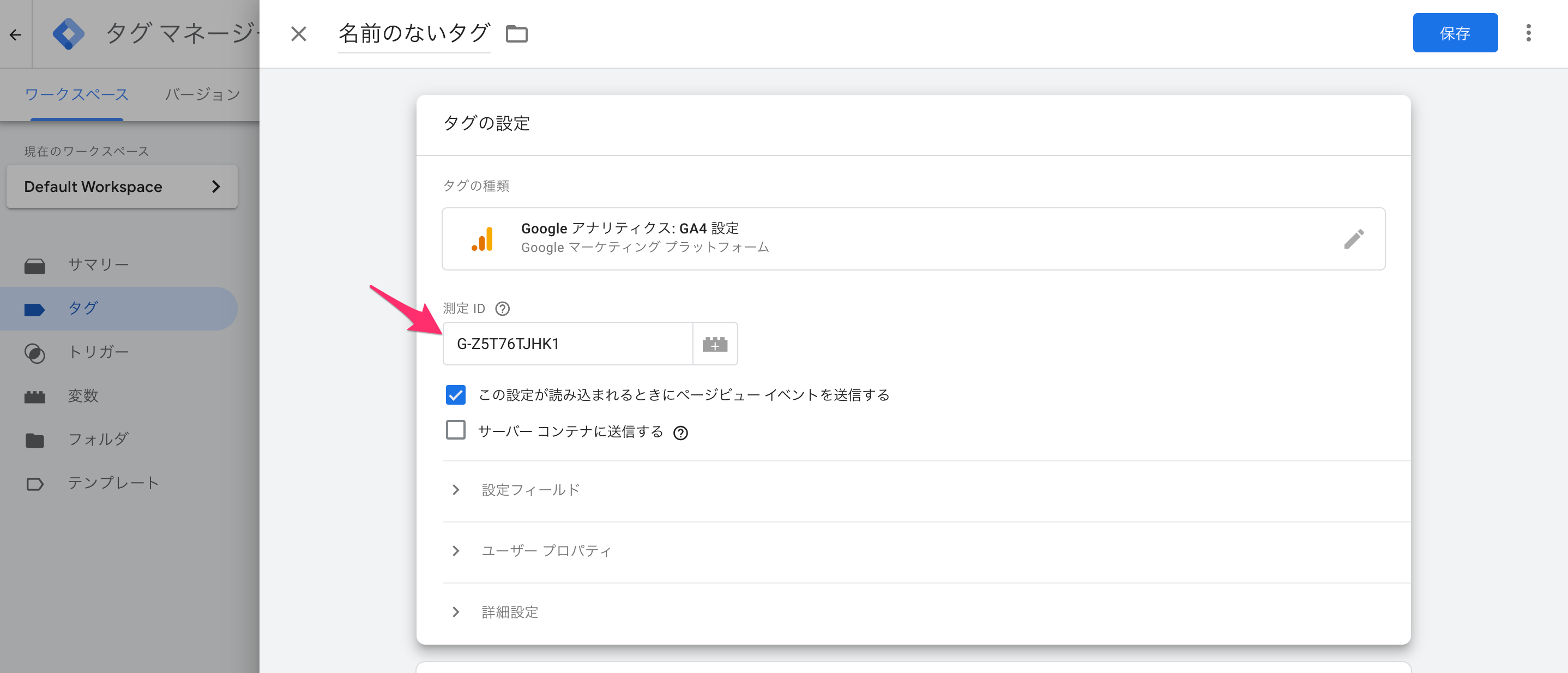
ここでは追加するタグタイプを選択します。カスタムのタグも追加できますが、Google アナリティクスやGoole 広告などのGoogleサービスのタグは簡単に連携して追加できるようになっています。今回はGoogle アナリティクス: GA4 設定を選択。

先程作成したウェブストリームの測定IDを入力して指定します。

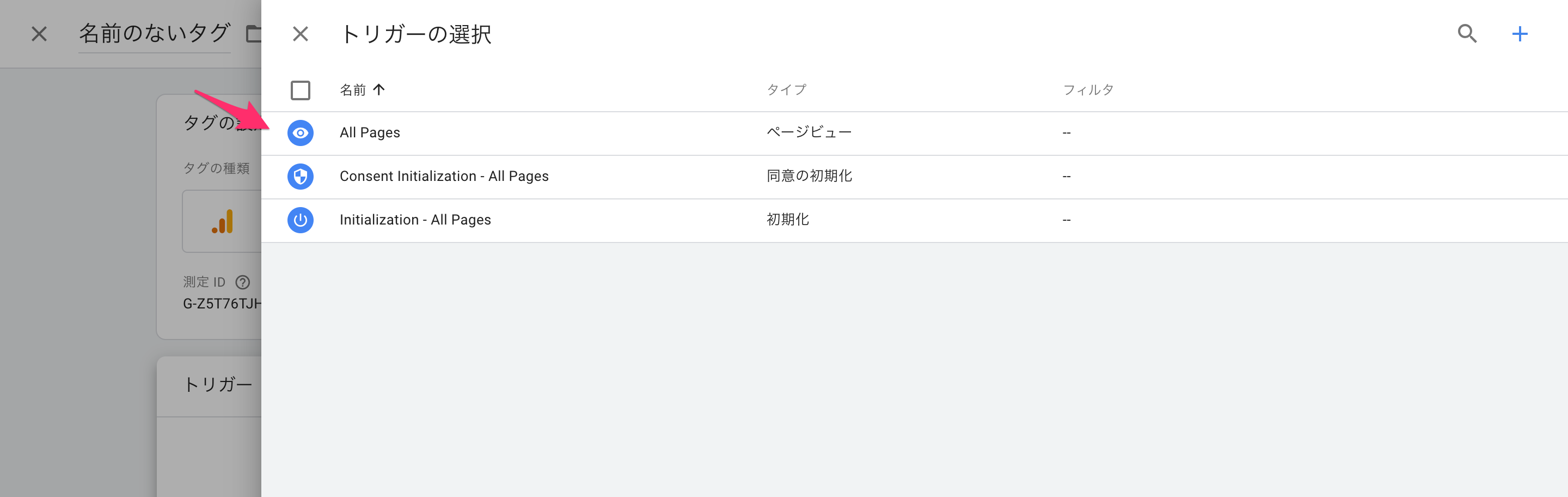
次に[トリガー]の鉛筆マークをクリック。

今回はAll Pagesを選択。

[保存]をクリックして設定を保存します。

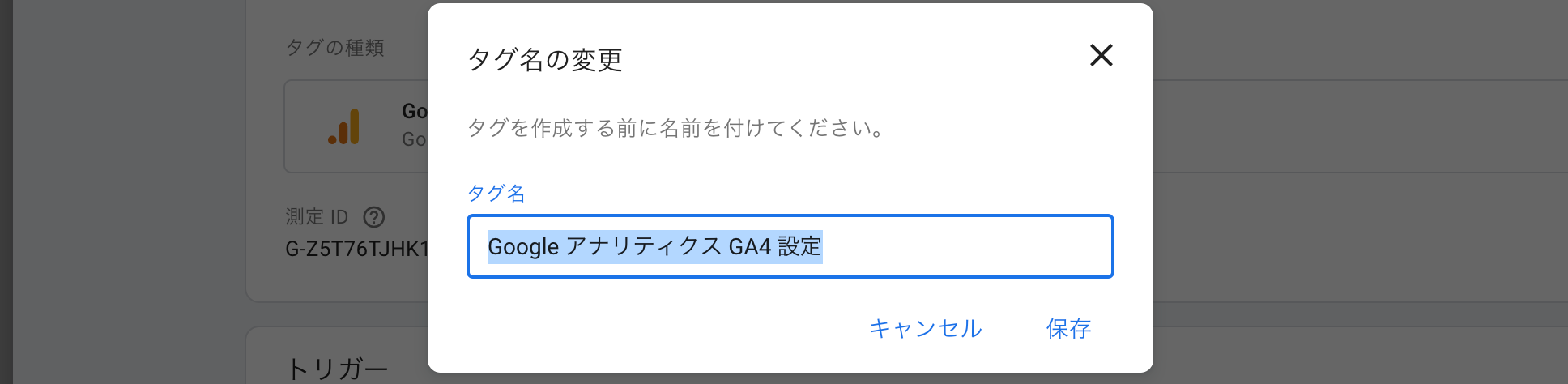
タグ名を求められたら適当に指定します。

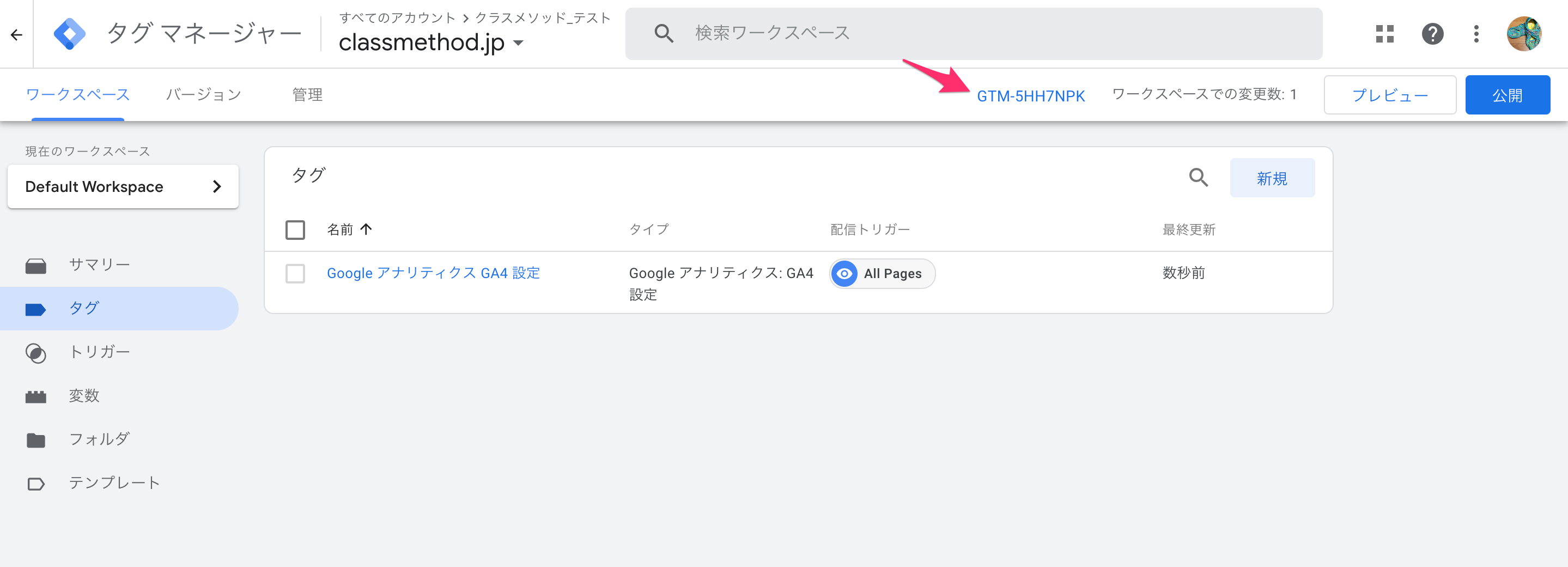
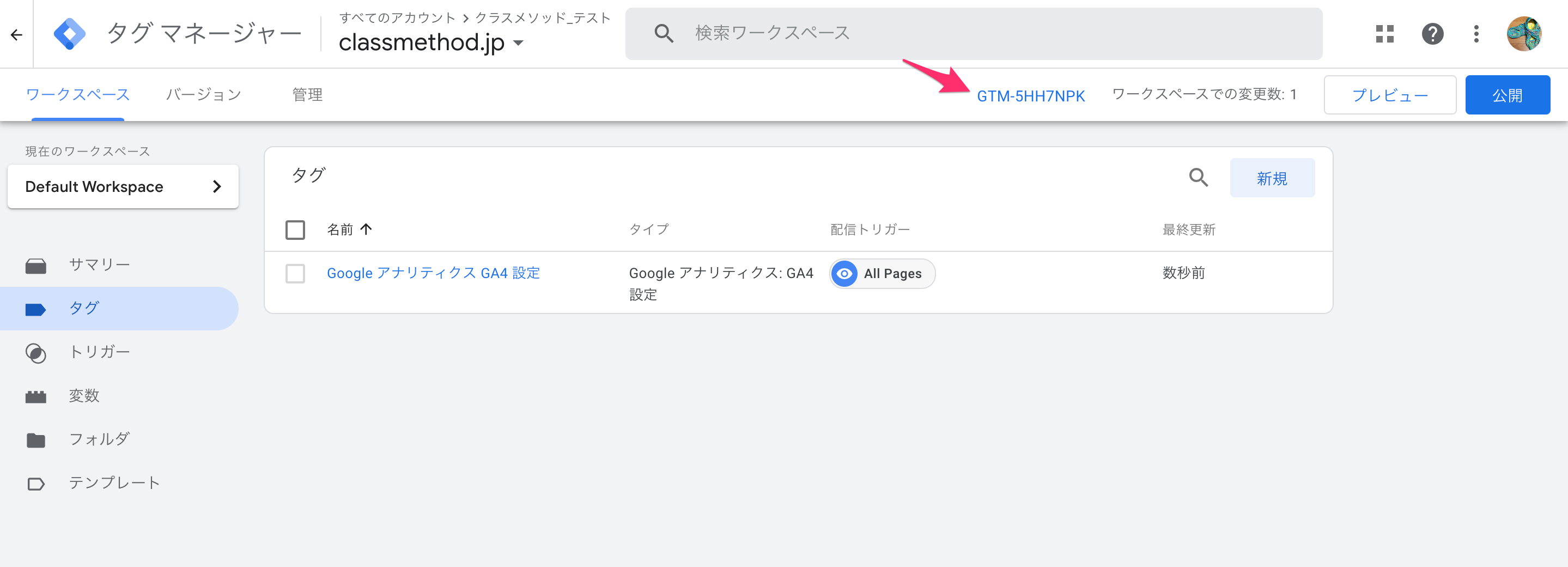
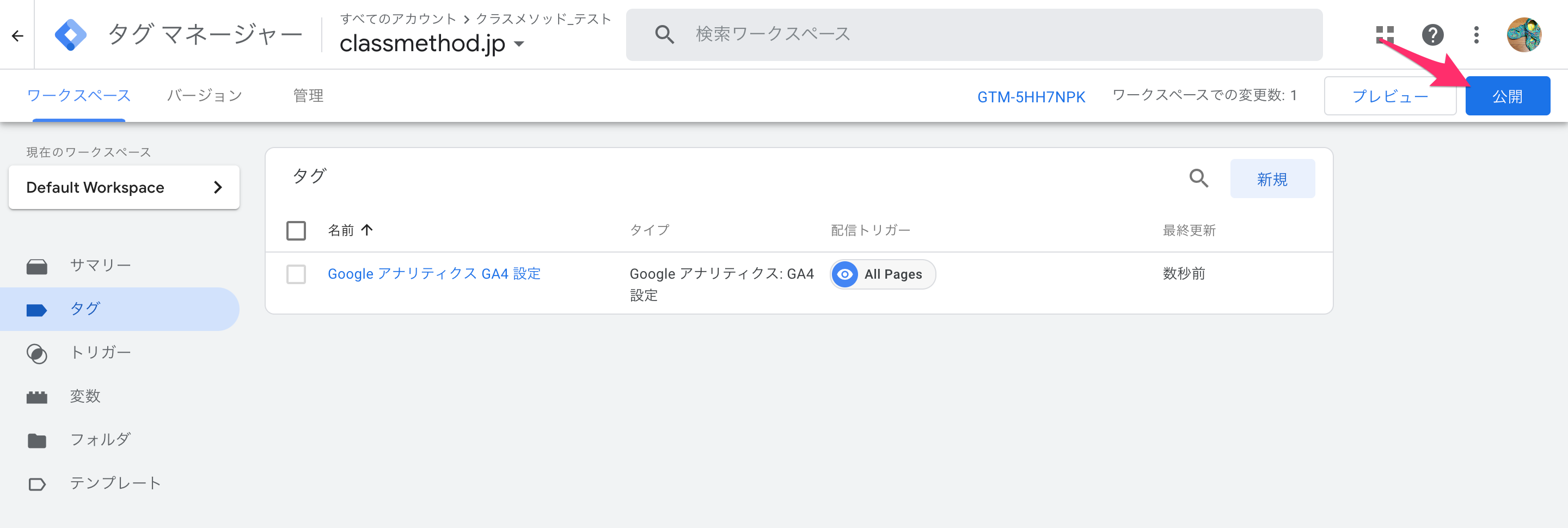
コンテナにタグを追加できました。

Webサイトにタグを設定
ここでは、アクセス解析対象のWebサイトにGoogle タグマネージャーのタグを追加します。
タグIDをクリックします。

すると先程も見た[Google タグ マネージャーをインストール]ダイアログが出てきます。

これらのスニペットを、1つ目は「<head>内のなるべく上のほう」、2つ目は「開始タグ<body>の直後」に貼るように指示されています。(ただし2つ目は<noscript>なので、動作するのは1つ目のみのようです。)
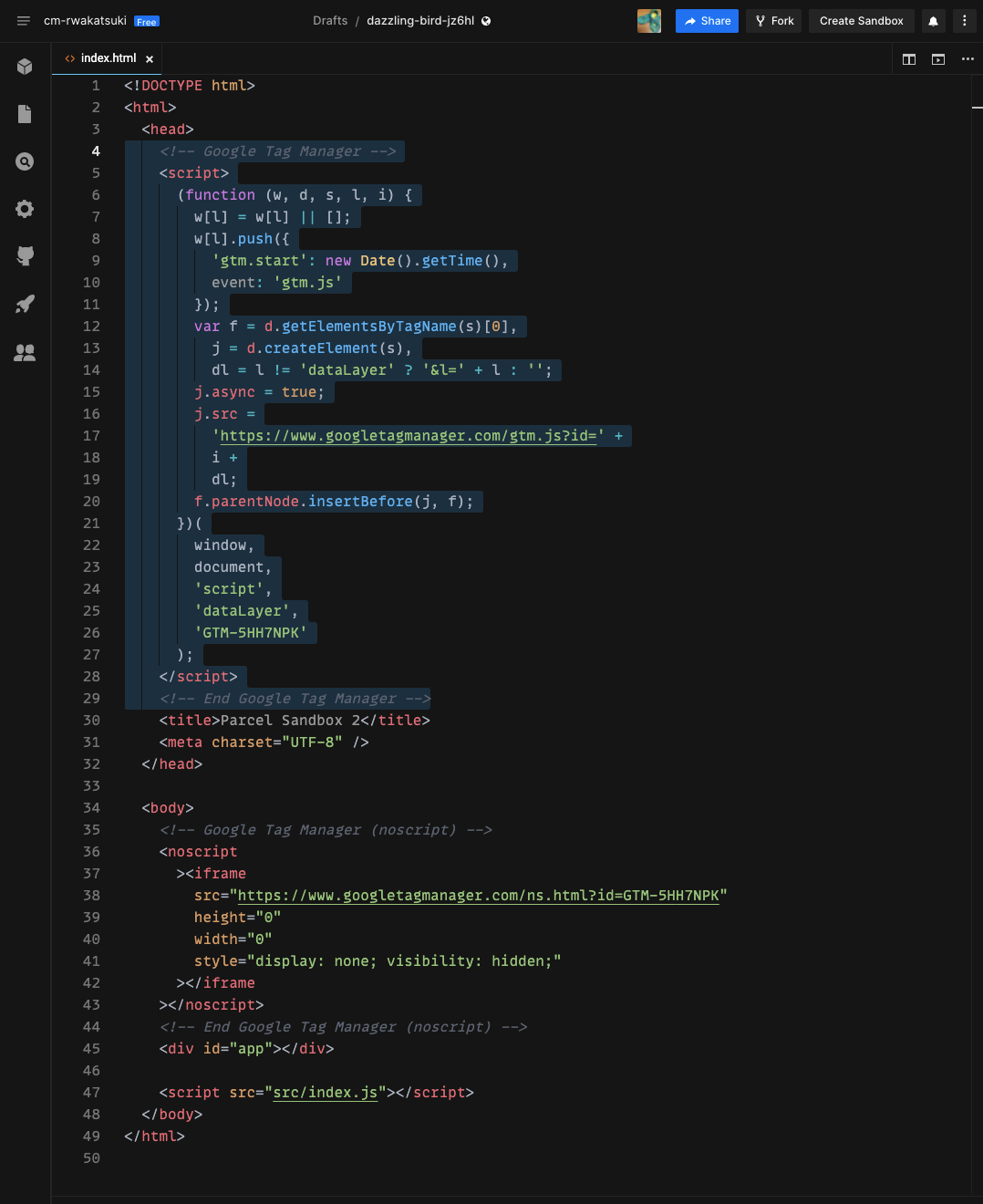
これらスニペットをコピーして、Webサイトのページのソースコードに追加します。

タグの公開
Google タグマネージャーのタグを公開して、ここまでの変更を有効にします。
[公開]をクリックします。

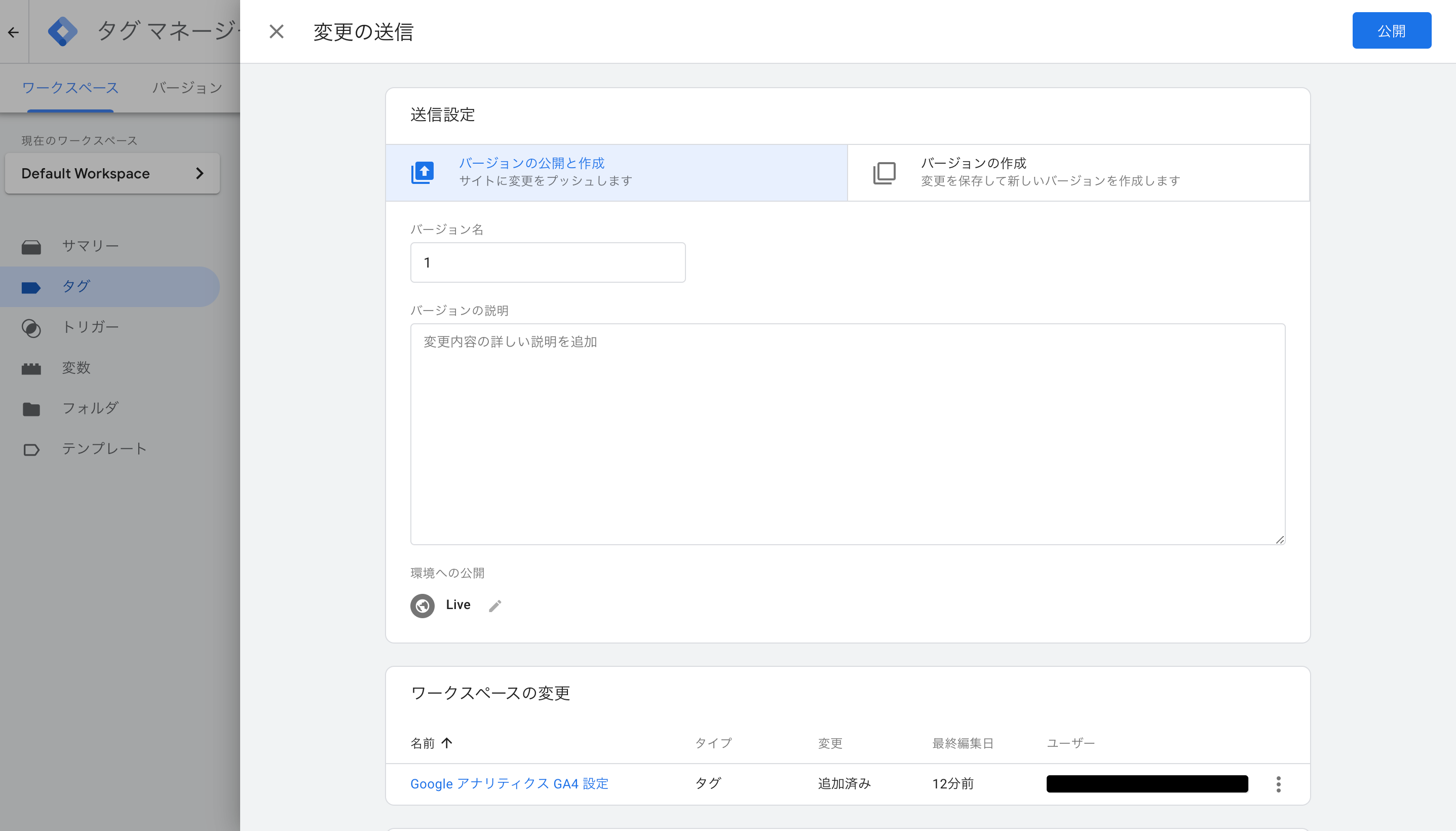
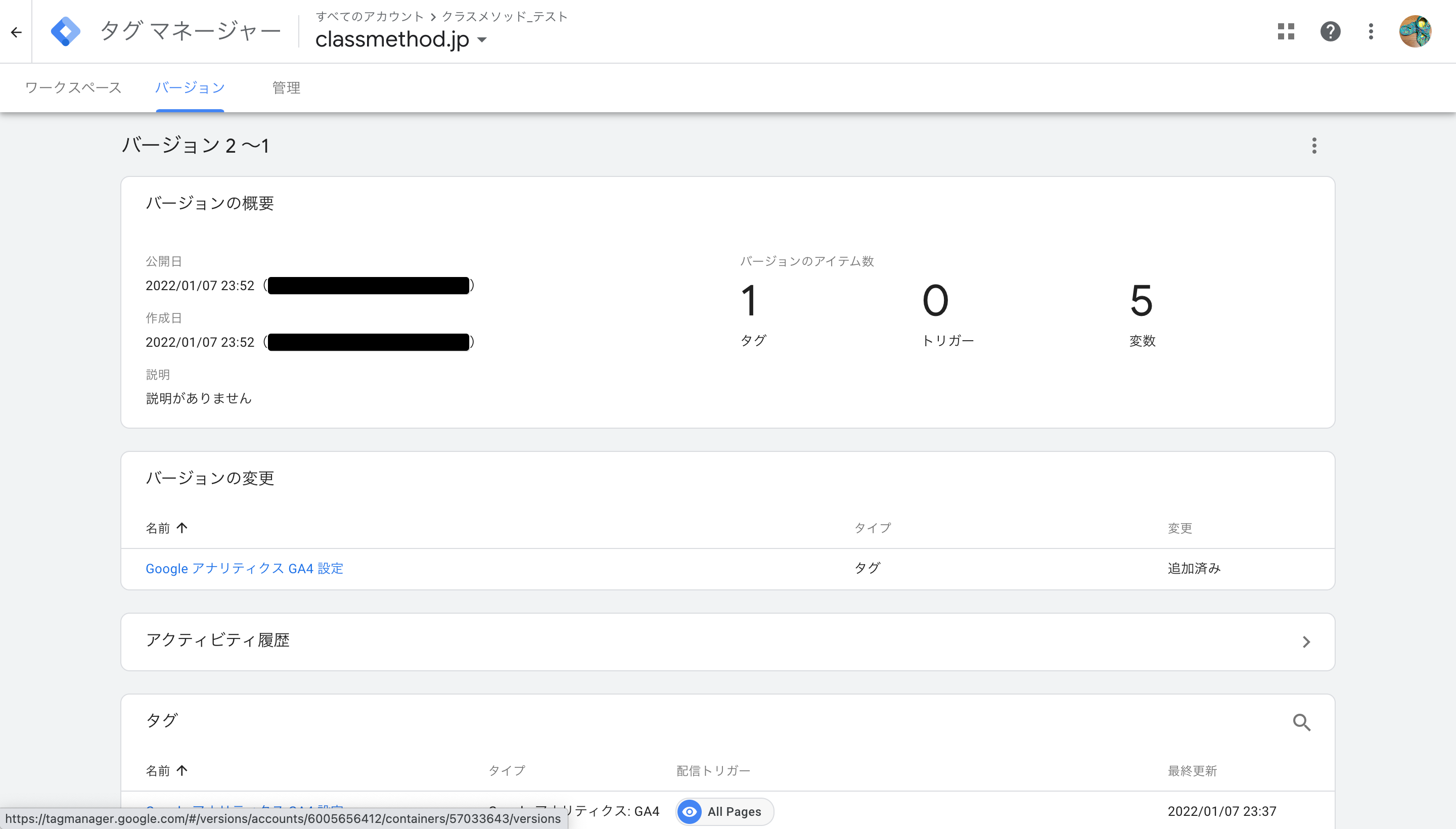
バージョン名を適当に指定して、[公開]をクリックします。

公開されました。

動作確認
タグを設定したWebサイトにアクセスします。

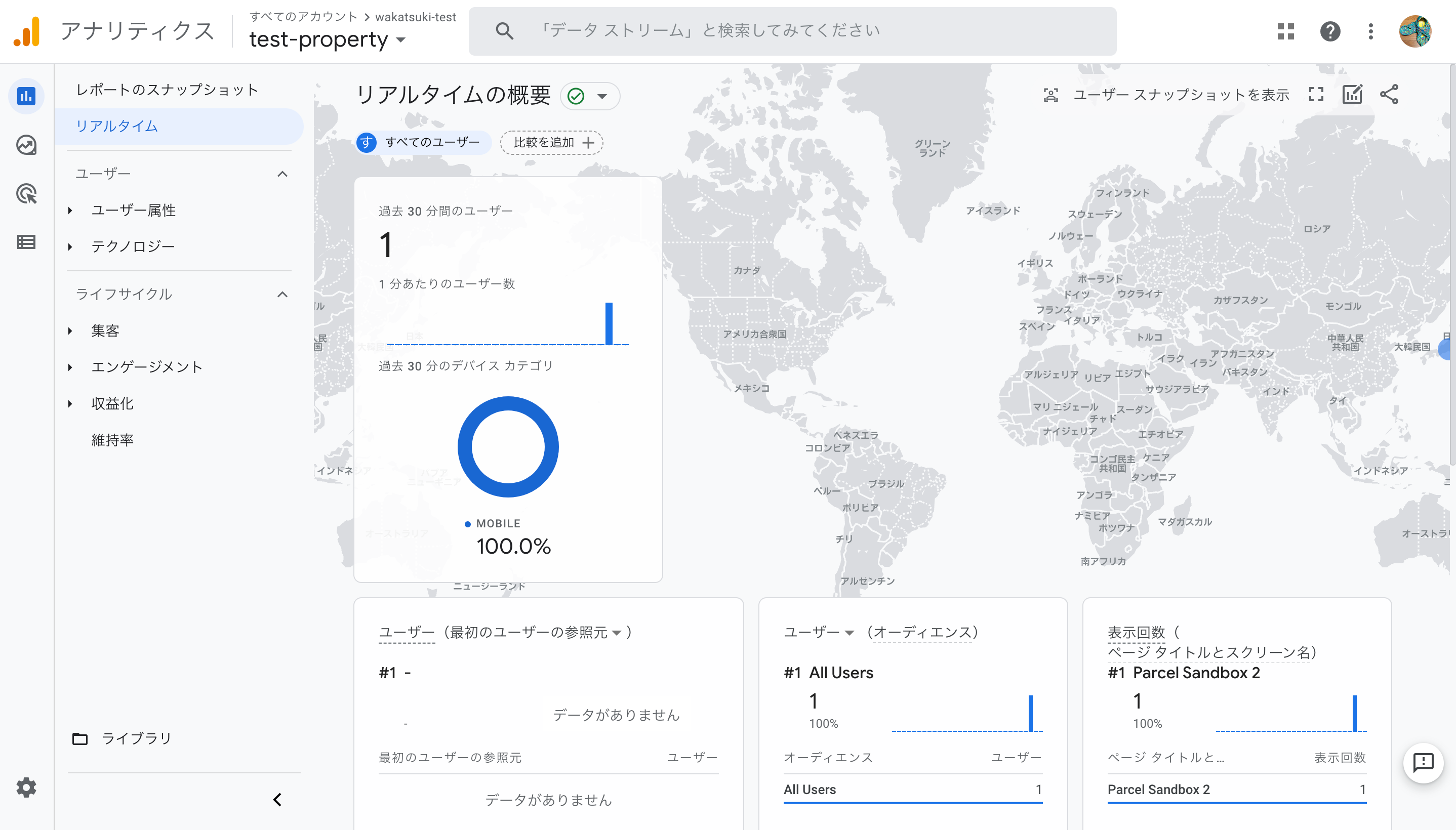
Google アナリティクスのレポート画面を見ると、アクセスが記録できていますね!

おわりに
Google アナリティクスのタグをGoogle タグマネージャーで設定してみました。
ちなみにこのGoogle タグマネージャーにはサーバーサイドで動作するものもあるそうです。次回以降にこちらも触ってみたいと思います。
以上










